반응형

자바스크립트에서 switch는
if문에서 조건이 많을 경우 주로 사용하게 되는데
else if를 도배하기 시작하면 코드가 매우 늘어지기 때문이다
switch(조건) {
case 값:
값에 맞을 시 조건
break; <!-- 종료 -->
case ~:
default:
맞는 조건이 없을 시
break;
}
switch는 위와 같이 만든 후 사용하는데
여기서 default는 필요에 따라 빼도 된다
다만 case 하단에 break;를 꼭 넣어줘야 하는데
break;를 넣지 않을 경우에는
해당 case 아래의 코드를 수행하고 난 뒤에
break를 만날 때까지 아래 case를 계속 수행하게 되버린다
이걸 fall through 라고 하는데
switch를 범위로 지정할 때는 break;를 넣지 않기도 한다
switch를 범위로 사용해 보려면 아래 글을 참조하고
자바스크립트 switch 범위 사용방법 예제
자바스크립트에서 switch를 범위로 사용할 경우에는 switch(조건) 을 true로 설정해 준 뒤에 그 안의 case에서 범위를 걸어주면 된다 위 예제에서는 10씩 증가시키면서 10, 20, 30 이하일 때 console.log가 출력..
wakestand.tistory.com
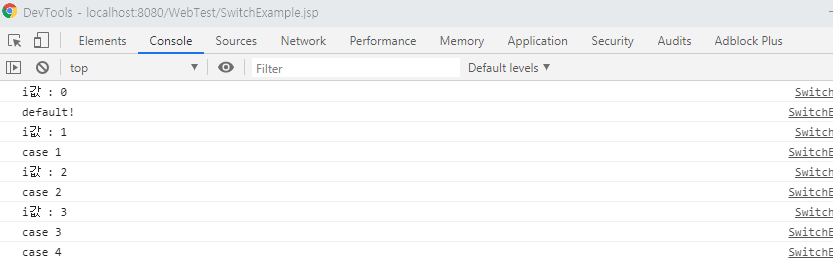
위 자바스크립트 코드를 사용해서 테스트를 해보면

i 값이 증가하며 console.log 로 찍은 case들이 출력되는 것이 보인다
조건에 맞을 경우에는 조건에 해당하는 case 하단 코드가 나오고
조건에 해당하는 값이 없으면 default에 해당하는 값이 나오며
break;를 넣지 않은 경우에는 코드가 밑으로 빠지게 된다
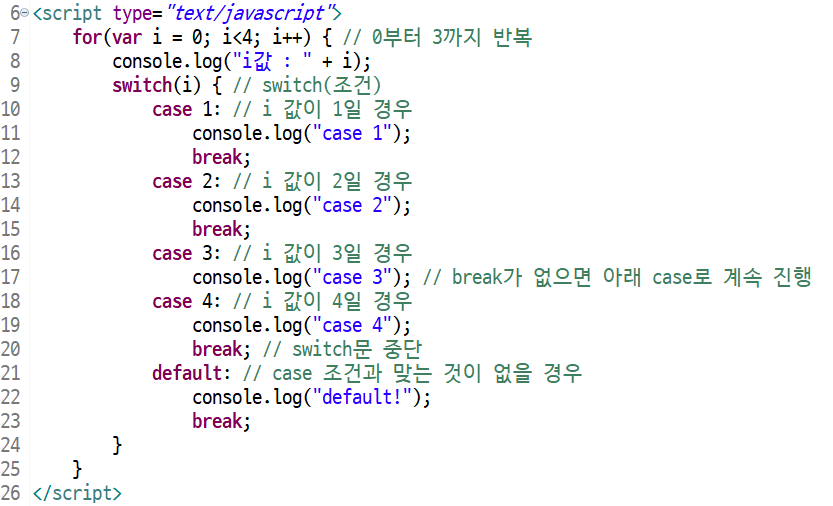
예제에 사용한 코드는 아래와 같다
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
for(var i = 0; i<4; i++) { // 0부터 3까지 반복
console.log("i값 : " + i);
switch(i) { // switch(조건)
case 1: // i 값이 1일 경우
console.log("case 1");
break;
case 2: // i 값이 2일 경우
console.log("case 2");
break;
case 3: // i 값이 3일 경우
console.log("case 3"); // break가 없으면 아래 case로 계속 진행
case 4: // i 값이 4일 경우
console.log("case 4");
break; // switch문 중단
default: // case 조건과 맞는 것이 없을 경우
console.log("default!");
break;
}
}
</script>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
</body>
</html>반응형
'Language > HTML, JavaScript' 카테고리의 다른 글
| 자바스크립트 NaN 개념 및 체크, 해결방법 정리 (0) | 2020.06.03 |
|---|---|
| 자바스크립트 switch 범위 사용방법 예제 (1) | 2020.02.17 |
| 자바스크립트 =, ==, === 차이 알아보기 (0) | 2020.02.12 |
| 자바스크립트 변수의 타입 확인방법 (0) | 2020.02.04 |
| 자바스크립트 String, Int간 변환 방법 (0) | 2020.02.03 |
댓글