반응형


자바스크립트에서 =, ==, ===가 있는데
= 는 변수에 값을 '할당'할때 쓰이고
== '값'이 동일한지 비교하고
===는 '값'과 '데이터타입'이 모두 같은지 비교하는데 쓰인다
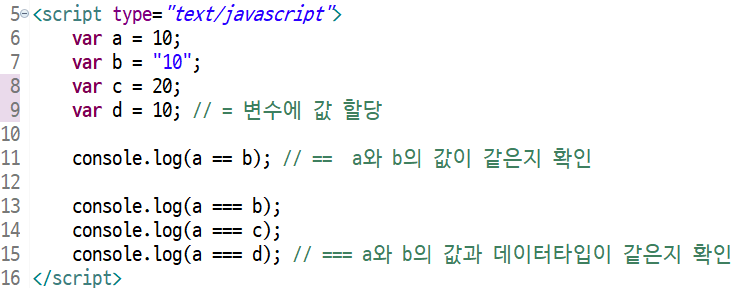
예제에 사용한 코드는 아래와 같다
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<script type="text/javascript">
var a = 10;
var b = "10";
var c = 20;
var d = 10; // = 변수에 값 할당
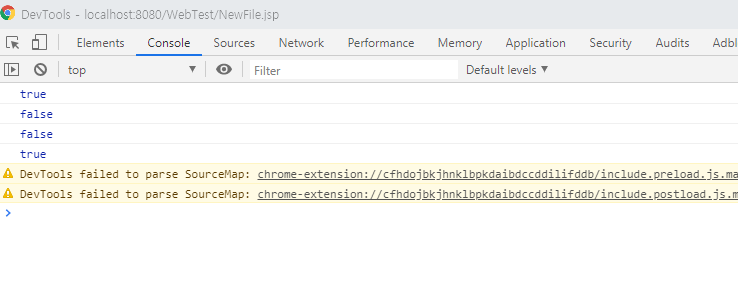
console.log(a == b); // == a와 b의 값이 같은지 확인
console.log(a === b);
console.log(a === c);
console.log(a === d); // === a와 b의 값과 데이터타입이 같은지 확인
</script>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
</body>
</html>반응형
'Language > HTML, JavaScript' 카테고리의 다른 글
| 자바스크립트 switch 범위 사용방법 예제 (1) | 2020.02.17 |
|---|---|
| 자바스크립트 switch 예제부터 사용방법까지 (0) | 2020.02.17 |
| 자바스크립트 변수의 타입 확인방법 (0) | 2020.02.04 |
| 자바스크립트 String, Int간 변환 방법 (0) | 2020.02.03 |
| 자바스크립트 split 사용방법 및 예제 (0) | 2020.02.03 |
댓글