반응형

HTML 에서 Style에 display를 사용해
특정 요소를 보이게 / 숨기기 처리할 수 있는데
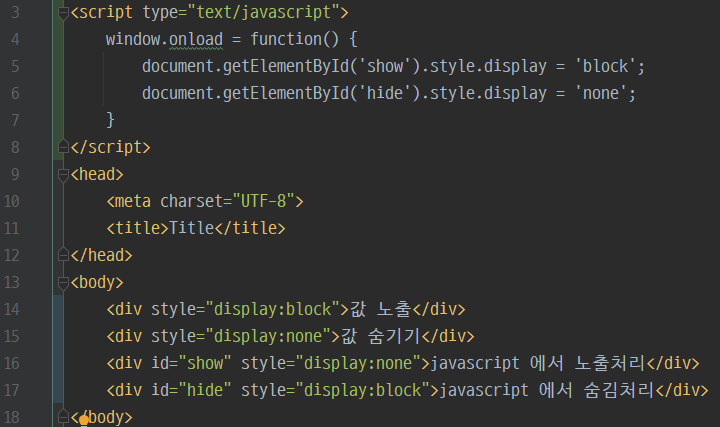
위 예제에서는
div를 노출 / 숨김 처리를 진행한다
style="display: block" -> 노출 처리
style="display: none" -> 숨김 처리
javascript를 사용해
노출 / 숨김 처리를 할 경우에는
document.getElementById('요소ID').style.display = 'block'
노출 처리
document.getElementById('요소ID').style.display = 'none'
숨김 처리
이렇게 사용해주면 된다
마지막으로 위 HTML과 동일하게 작성한 후
해당 페이지를 확인해보면

display에 none을 주었을 경우에는
모두 숨김 처리가 되는 것이 보인다
반응형
'Language > HTML, JavaScript' 카테고리의 다른 글
| 자바스크립트로 현재 페이지 URL 가져오는 방법 (0) | 2021.12.28 |
|---|---|
| HTML a href mailto로 이메일 발송 창 만드는 법 (0) | 2021.12.27 |
| HTML Style 속성 여러개 사용하는 방법 (0) | 2021.12.27 |
| modelAndView script에서 Thymeleaf로 받는 방법 (0) | 2021.12.23 |
| a href 새 창에서 여는 방법 (0) | 2021.12.23 |
댓글