반응형

스프링부트 프로젝트를 구동 시
처음 localhost:8080 으로 접속을 해 보면
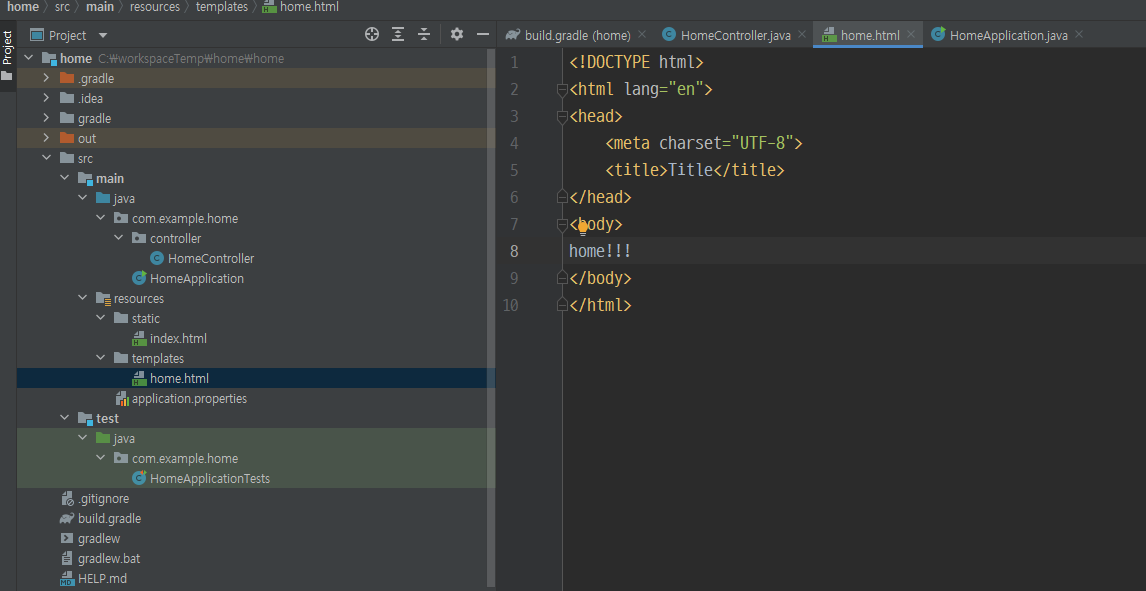
resource / static 폴더 안의
index 파일로 자동 연결이 되는데
이유는 스프링 연결 시 기본값이
index 여서 그런 것이고
기본값을 index 에서 다른 값으로 변경해주고 싶다면
이미지 왼쪽의 HomeController 처럼
자바 파일을 생성해 준 뒤에

클래스 명 상단에
@Controller 어노테이션을 달아준 후
String 타입의 값을 반환하는 메소드를 작성한 뒤에
위에 @GetMapping("/") 어노테이션을 넣어준다
여기서 "/" 는 localhost:8080 으로 접속 시
최초 접속되는 값을 말한다
이후 return을 "home" 으로 변경해주면
자동으로 localhost:8080 접속 시
templates 폴더에서 home을 찾게 된다
이후 서버를 구동하고
localhost:8080 으로 접속을 해 보면


위 이미지와 동일하게
home.html로 연결이 된 것이 보인다
혹여나 동일하게 Controller에 어노테이션을 달고도
위와 같이 home 파일로 접속이 되지 않고
whitelabel 에러가 발생한다면
Gradle / Maven 등의 설정을 확인해보면
Thymeleaf 등의 Template Engine이
빠져있을 확률이 높은데
이걸 추가해준 뒤 다시 시도해주면 된다
반응형
'Spring Framework > Spring' 카테고리의 다른 글
| 스프링부트 @RestController return HTML로 받는 방법 (0) | 2021.11.12 |
|---|---|
| 스프링부트 롬복(Lombok) 적용방법 정리 (0) | 2021.11.08 |
| Import Spring Getting Started Content은 뭘까? (0) | 2021.10.22 |
| 스프링부트 HTML에 thymeleaf 적용방법 (0) | 2021.10.07 |
| 스프링부트 시작부터 프로젝트 생성 방법 정리글 (0) | 2021.10.06 |
댓글