반응형

NewFile.css 파일에서
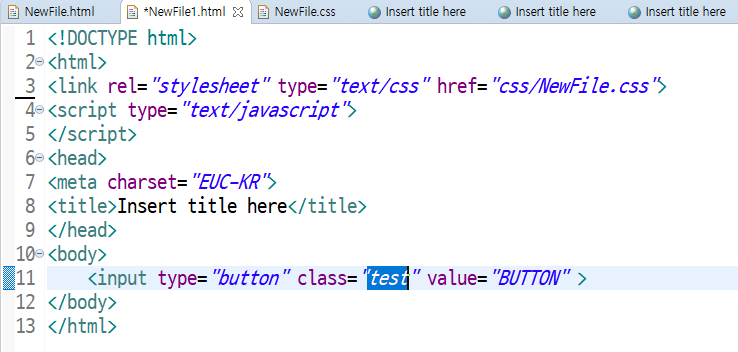
test class를 가져와 버튼에 적용시키는 코드인데

css 파일에서
width와 height를 400으로 주는 바람에
버튼이 너무 큰 것 같다
그래서 width와 height를 100으로 바꾸려고 하는데
문제는 css 파일을 바꾸면 안된다
이 화면에서만
width와 height를 변경해야 하는데
이럴 때 해결방법은

해당 화면에 style을 작성한 뒤에
동일한 이름으로 class를 작성하면
해당 화면에서 작성한 style이 우선되기 때문에
타 화면에서는 width, height가 400이지만
해당 화면에서는 100으로 변경되어 적용되게 된다
예제에 사용한 코드는 아래와 같다
<!DOCTYPE html>
<html>
<link rel="stylesheet" type="text/css" href="css/NewFile.css">
<style type= "text/css">
.test { width : 100px; height: 100px }
</style>
<script type="text/javascript">
</script>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<input type="button" class="test" value="BUTTON" >
</body>
</html>반응형
'Language > HTML, JavaScript' 카테고리의 다른 글
| 자바스크립트 !!를 이용한 undefined null 공백 처리방법 (0) | 2020.07.05 |
|---|---|
| 자바스크립트 ~~ 를 이용한 정수 제외한 수 0으로 출력방법 (0) | 2020.07.05 |
| CSS HTML 연결방법 정리글 (0) | 2020.06.29 |
| 자바스크립트 값 JSON 형태로 만들기 및 파싱방법 정리 (0) | 2020.06.25 |
| 자바스크립트 현재 년월일시분초 요일 가져오는 방법 (0) | 2020.06.24 |
댓글