반응형

자바스크립트에서 indexOf는
값.indexOf(찾는_값, 시작_인덱스_위치[옵션]);
으로 이루어져 있는데
값이 있을 경우에는 위치한 곳의 인덱스를
없으면 -1을 반환하게 된다
이제 indexOf()의
각종 사용방법을 알아보자
먼저 단순히 문자열에서
특정 값을 찾을 경우에는
문자열.indexOf(찾는_값);
을 넣어주면 되고
뒤에서부터 찾을 경우에는
문자열.lastIndexOf(찾는_값);
이렇게 사용한다
indexOf는 자동으로 대소문자를 구별하는데
대소문자를 구별하지 않고 싶으면
문자열.toLowerCase()
혹은
문자열.toUpperCase()
이런 식으로 사용한다

배열에서 indexOf를 이용할 경우에는
특정 값이 위치한 배열의
인덱스를 찾아주는데
배열명.indexOf(찾는_값);
을 해주면 해당 값이
몇번째 인덱스에 있는지 찾을 수 있다
indexOf 시
처음이 아닌 두번째 특정 값을 찾는 경우에는
문자열.indexOf(찾는_값, 문자열.indexOf(찾는_값) + 1);
을 사용해주면 된다
3번째, 4번째 특정 값을 찾는 경우에는
코드가 난잡해지니
X번째 특정 값을 찾는 경우에는
FOR문을 이용하는 것이 좋은데
FOR 문을 이용해서 특정 값이
어느 위치에 들었는지
여러개 들었는지도 확인 가능하다
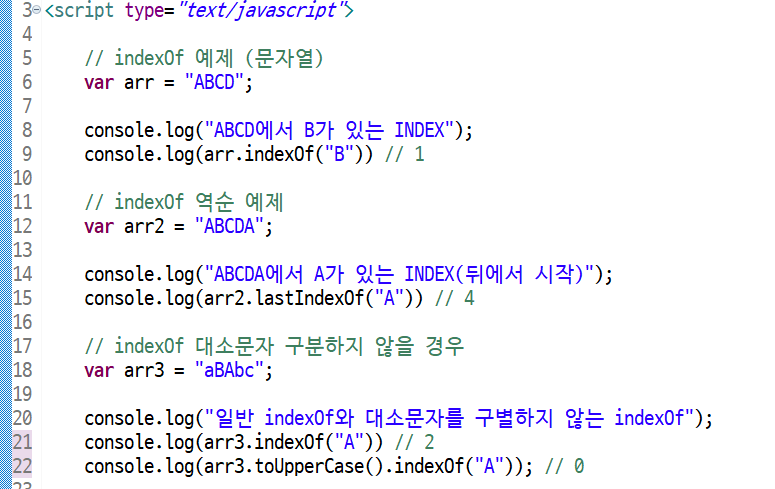
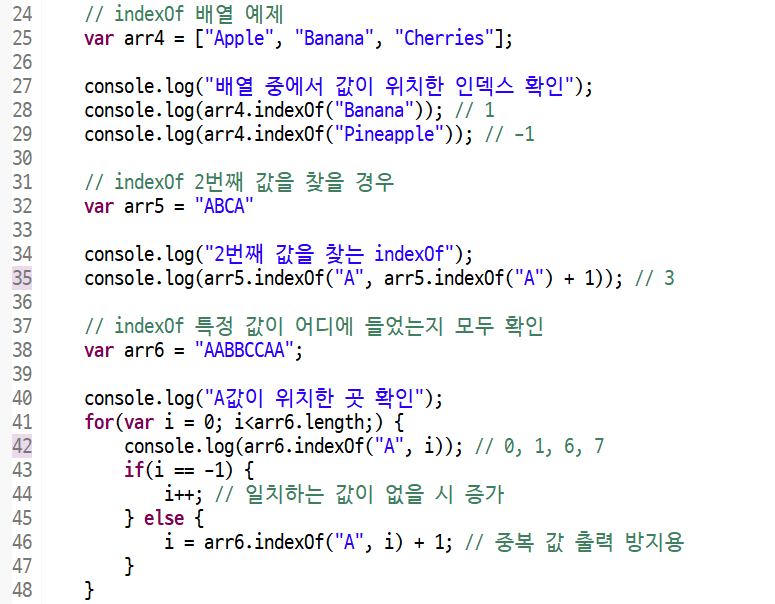
예제로 사용한 코드는 아래와 같다
<script type="text/javascript">
// indexOf 예제 (문자열)
var arr = "ABCD";
console.log("ABCD에서 B가 있는 INDEX");
console.log(arr.indexOf("B")) // 1
// indexOf 역순 예제
var arr2 = "ABCDA";
console.log("ABCDA에서 A가 있는 INDEX(뒤에서 시작)");
console.log(arr2.lastIndexOf("A")) // 4
// indexOf 대소문자 구분하지 않을 경우
var arr3 = "aBAbc";
console.log("일반 indexOf와 대소문자를 구별하지 않는 indexOf");
console.log(arr3.indexOf("A")) // 2
console.log(arr3.toUpperCase().indexOf("A")); // 0
// indexOf 배열 예제
var arr4 = ["Apple", "Banana", "Cherries"];
console.log("배열 중에서 값이 위치한 인덱스 확인");
console.log(arr4.indexOf("Banana")); // 1
console.log(arr4.indexOf("Pineapple")); // -1
// indexOf 2번째 값을 찾을 경우
var arr5 = "ABCA"
console.log("2번째 값을 찾는 indexOf");
console.log(arr5.indexOf("A", arr5.indexOf("A") + 1)); // 3
// indexOf 특정 값이 어디에 들었는지 모두 확인
var arr6 = "AABBCCAA";
console.log("A값이 위치한 곳 확인");
for(var i = 0; i<arr6.length;) {
console.log(arr6.indexOf("A", i)); // 0, 1, 6, 7
if(i == -1) {
i++; // 일치하는 값이 없을 시 증가
} else {
i = arr6.indexOf("A", i) + 1; // 중복 값 출력 방지용
}
}
</script>반응형
'Language > HTML, JavaScript' 카테고리의 다른 글
| 자바스크립트 style 추가 변경 삭제방법 (0) | 2020.06.23 |
|---|---|
| 자바스크립트 텍스트 값 가져오는 방법 (0) | 2020.06.22 |
| 자바스크립트 삼항연산자 사용방법 정리 (0) | 2020.06.17 |
| 자바스크립트 각종 NULL 처리방법 정리 (0) | 2020.06.17 |
| 자바스크립트 크롬 개발자도구를 이용한 디버그 방법 정리 (0) | 2020.06.16 |
댓글