반응형


자바스크립트에서
select 선택 후
검색 버튼을 눌렀을 때
선택한 select의 option 값을 확인하려고 하는데
한 줄에 쭉 쓰면 너무 길어지기 때문에
select id를 받아서 저장하는 변수
select에서 선택한 option을 저장하는 변수
두개로 나누어 사용한다
var 변수1 = document.getElementById("아이디명");
var 변수2 = document.getElementById("아이디명").options.selectedIndex;
다음으로
변수1.options[변수2].value
를 해주면
select에서 선택한 option의 값을 구할 수 있게 된다
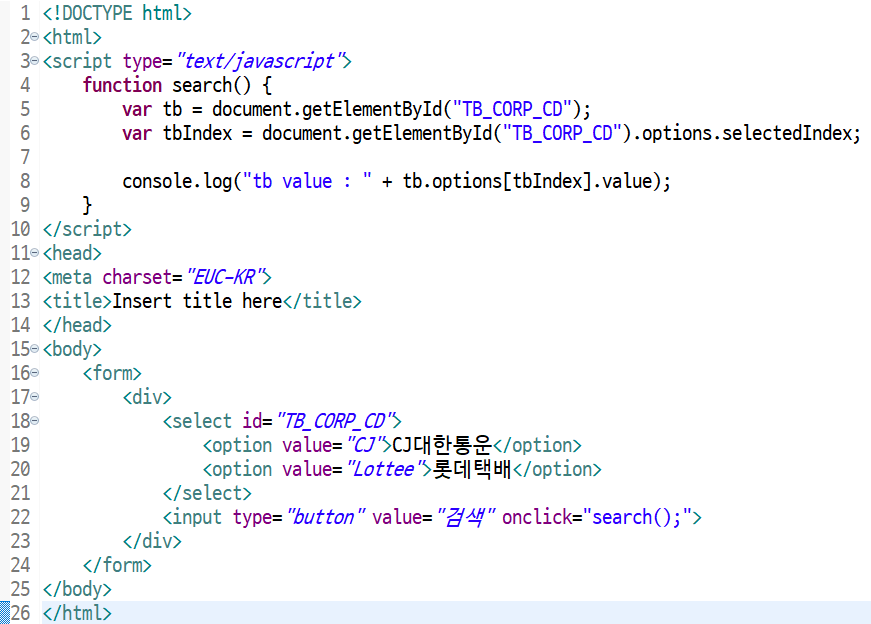
예제에 사용한 코드는 아래와 같다
<!DOCTYPE html>
<html>
<script type="text/javascript">
function search() {
var tb = document.getElementById("TB_CORP_CD");
var tbIndex = document.getElementById("TB_CORP_CD").options.selectedIndex;
console.log("tb value : " + tb.options[tbIndex].value);
}
</script>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form>
<div>
<select id="TB_CORP_CD">
<option value="CJ">CJ대한통운</option>
<option value="Lottee">롯데택배</option>
</select>
<input type="button" value="검색" onclick="search();">
</div>
</form>
</body>
</html>반응형
'Language > HTML, JavaScript' 카테고리의 다른 글
| 자바스크립트 각종 NULL 처리방법 정리 (0) | 2020.06.17 |
|---|---|
| 자바스크립트 크롬 개발자도구를 이용한 디버그 방법 정리 (0) | 2020.06.16 |
| 자바스크립트 includes를 이용한 배열 특정 값 포함여부 확인방법 (0) | 2020.06.13 |
| 자바스크립트 class 변경방법 (0) | 2020.06.08 |
| 자바스크립트 NaN 개념 및 체크, 해결방법 정리 (0) | 2020.06.03 |
댓글